Design for Browser Size — Not Screen Size
Update 2006-11-08: Baekdal has published numbers (hard evidence) on browser size. And a fun research video too. See “Actual Browser Sizes (final)
Jakob Nielsen discusses screen resolution and page layout in a recent Alertbox article.
Optimize Web pages for 1024×768, but use a liquid layout that stretches well for any resolution, from 800×600 to 1280×1024.
As usual, Jakob offers some decent facts and clear guidelines on which screen resolution to design for. I have the deepest respect for Jakob Nielsen and the work he does to make usability easier to understand and use for everybody. There is just one problem: Findings should focus on browser window size and not screen size. (More precisely, browser content area, which we’ll get back to shortly)
Currently, about 60% of all monitors are set at 1024×768 pixels. In comparison, only about 17% use 800×600 so it’s obviously less important to aim at perfection for these small-display users. What’s equally obvious, however, is that you can’t simply ignore 17% of your customer segment by providing a frozen layout that requires more screen space than they have available.
People working professionally with web know the difference between screen size and browser content area, but to make it clear I wanted to illustrate that screen size is irrelevant in comparison to other more important metrics.
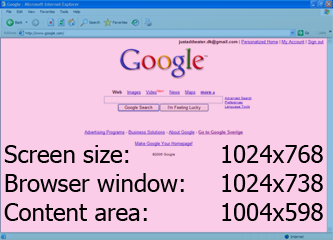
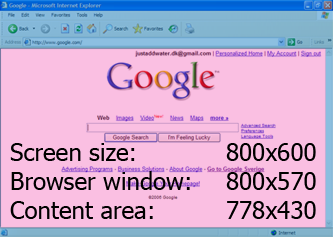
To illustrate the difference, look at these examples that show the difference between screen size and browser content area.

1024×768 screen resolution gives 1004×598 usable content
area (maximized Internet Explorer window, Windows XP)

800×600 screen resolution gives only 778×430 usable content
area (maximized Internet Explorer window, Windows XP)
The figures show that the “browser real estate” available for actual content is smaller. This is what I call “content area”.
You might notice that browser window height in the screenshots above is smaller than screen size. This is because of the Windows XP task bar that is 30 pixels high in the standard configuration.
Likewise, the standard browser toolbar, statusbar, scrollbar subtracts an additional 22×140 pixels. (That’s what sometimes is referred to as “browser chrome”. So, in general operating system and browser window consumes 22×170 pixels.
Does this mean that we’re safe if we optimize for 1004×598? Well, not entirely. Jakob mentions that
screen sizes vary among users. Window size variability is even greater, since users don’t always maximize their browsers (especially if they have large screens).
I wanted to take this quote and the other facts from the article and show it in a tabular format:
| Percentage | Screen size | Maximized window | Max available content area |
|---|---|---|---|
| 640×480 | |||
| 17% | 800×600 | ||
| 60% | 1024×768 | ||
| 18% | 1200×1024 or more | Not always | |
| Total: 97% |
Screen real-estate available for browser. Source: Jacob Nielsen’s article “Screen resolution
and page layout“. The blank fields show what is not mentioned explicitly in the article.
- Percentage is the users that have the given screen size.
- Maximized window is how likely users are to run browser maximized (no other programs visible)
- Max available content area is the absolute largest area for content visible (when reserved pixels for operating system and browser is subtracted).
My problem is that often people are not using a maximized browser, but a browser window that’s actually smaller than the entire screen. An that’s why speaking of screen size is irrelevant to other metrics, such as browser content area.
Browser rarely maximized
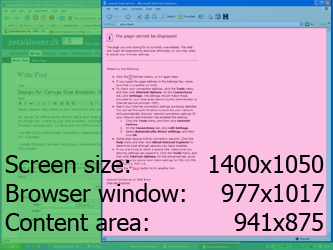
18% of all web users who use big screens (above 1200×1024), including me (and most of my web developer colleagues). I also fit perfect on the other finding: I never surf with my browser maximized. Here is what my laptop screen looks like:

window gives 941×1017 usable content area
Notice that even though I have a wider screen, the actual browser window is smaller than a maximized browser on 1024×768.
So to sum this up and fill in the missing data from Jakob’s article:
| Screen size | Maximized window | Max available content area | |
|---|---|---|---|
| 3% | 640×480 | Always | 618×310 |
| 17% | 800×600 | Always | 778×430 |
| 60% | 1024×768 | Often | 1004×598 |
| 18% | 1200×1024 or more | Rarely | 1259×853 or more |
| Total: 100% |
Screen real-estate available for browser, based on findings by
Jakob Nielsen with added data by me.
No stats on browser window size
Unfortunately, I know of no statistics on browser window size. Every major stat company and analytics tool measure screen size.
My own experience (by watching people’s browsing behavior) follow what Jakob has found. On smaller screens, people tend to maximize browser window.
Jakob, I really hope that you update your findings with this adjustment, because it only adds to comfusion especially when working with clients that have not spent their entire working life on the web.
Proposed update of text
Therefore I decided to update all figures in the article so that it reflects browser content area in stead of window size.
- Optimize for 1004×598, which is currently the most widely used browser window size. Of course, the general guideline is to optimize for your target audience’s most common resolution, so the size will change in the future. It might even be a different size now, if, say, you’re designing an intranet for a company that gives all employees big monitors.
- Do not design solely for a specific monitor size because screen sizes vary among users. Browser window size variability is even greater, since users don’t always maximize their browsers (especially if they have large screens).
- Use a liquid layout that stretches to the current user’s browser window size (that is, avoid frozen layouts that are always the same size).
My modified version of Jakob Nielsen’s Alertbox “Screen resolution and page layout“, July 31, 2006. My modifications: browser window size instead of screen size.
I really wanted to put in a smaller number than 1004×598 in order to take the big-screen users into account. However, I really don’t know any enough metrics to make a well-argumented decision.
Conclusion
Web designs should optimize for a maximum available browser window of 1000×600 pixels. As screens get better and bigger, users rarely maximize browser windows, which is why we’re probably better off optimizing for a smaller window, such as 900×600.
Still, the layout should be liquid so that content fill the users current browser content area, regardless of the size. Also, do not design for a specific browser window size, as it varies between users, especially users with large screens.
I’d like to hear your comments on this. Do you know of any metrics or study on browser window size? Any stat tools that actually measure the browser window size? What are your own experience with regards to browser window size that’s used?
For the user test I have been involved in, every test leader started by maximizing the browser window. That off course would bias any findings with regards to browser window size, so any observations from field studies and similar are welcome.
Technorati Tags: usability, screen size, screen resolution, browser, web design, liquid layout, window size, jakob nielsen, web statistics

August 17th, 2006 at 10:12 (GMT-1)
Thanks for putting the spot light on this topic, Jesper. It deserves more attention.
In my work as a usability specialist we’re very rarely encouraged to look into this by our clients. So we have very little data. Maybe we should think of ways to stimulate the demand for this. We want data!
Cheers,
Thomas
August 17th, 2006 at 10:54 (GMT-1)
Good article. I my preliminary study I have found that while some people do not maximize their browser size above 1024×768 (sorry 1004×598), there is still a huge amount that does.
This creates a problem, because making a good site – even a liquid one – will be nearly impossible when you have to make one desig fit a width of 1004px vs. 1634px.
It might be time to consider resolution dependent layout.
Example (from themaninblue.com):
http://www.themaninblue.com/experiment/ResolutionLayout/
…and the concept behind NY Times reader in Vista:
http://www.microsoft.com/presspass/press/2006/apr06/04-28TimesReaderPR.mspx
August 17th, 2006 at 23:58 (GMT-1)
Thanks for a very good article, and thanks for pointing out that our headache is the size of the browser window and not the screen resolution!
That said, there are still some points that were left out.
I must admit I have some problems with the determination of the hight of the browser window. I find it next to impossible to give a sensible answer to that question.
There are simply to many variables. What browser is the reader using? What platform; PC, Mac, linux? Are icons displayed? Are they large or small? is it with or with out text? Do the readers have additional tools instal at the top, etc. The variables are legio.
I think, that as a designer, one should think about providing the most amount of information regarding the site at the very top of the website, and through the design encourage the reader to scroll down the page.
I still have nightmares of clients who wanted the whole page to be shown without the user having to scroll. I know that was many years ago, but it still haunts me.
The width of the browser window can also be determined by the way the Windows user has positioned their tool bar. Though the default is at the bottom of the screen, it can also be positioned to the left or to the right. And the size of the tool bar is also different, dependent on which version of Windows is being used. Also, is the tool bar hidden or not?
This might be an unusual problem, but it is something that can give the poor designer some headaches.
Not only can the tool bar affect the browser width, but also the height. This is relevant for both PC and Mac.
And then, think about sidebars. They differ in size from browser to browser.
I think that a flexible design is a very good way to go, but it is not the holy grail. A fixed design can work very well. Look at http://www.zeldman.com. It works perfectly. I think most will be able to see that site the way it was designed to be seen, and it also provides the information it wants, perfectly. Hey even this site has a fixed size. I can dig the intellectual challenge in making a flexible design, but there really aren’t any perfect solutions.
I guess, what I’m trying to say is; every project we encounters has different goals and it is our job to provide our clients with the best solution to their particular needs. We should not stare blindly at conventions or rules that might not be important to the task at hand. Use your creativity and your mind. Hey, that is what we are really being paid for.
August 18th, 2006 at 12:37 (GMT-1)
What is also often forgotten is that even more area might be lost due to for example the favorites/bookmarks sidebar. During normal browsing, I always have this active, further reducing real estate. At this moment, my screen resolution is 1600×1200, my browser window is 1221×906, but my active content area is 1010×750 (due to bookmarks and extra toolbars). Also on smaller screens, I have these bookmarks visible, so the current 1010 width is even optimistic.
Btw nice to see such discussion on a site which itself has a fixed layout loosing lots of space in a near-empty right column.
August 18th, 2006 at 16:41 (GMT-1)
It seem these days, that a liquid layout is seen as the answer to all our prayer. As much as I like the idea, it sometimes comes across as horror vacui.
There is such a thing as negative space. It is a very useful tool for the graphic designer. It can be used to clearly define specific areas of information and tools. And it can make the design more harmonious and eye pleasing ,
And then there is the problem of readability. Long lines of text are more difficult to read than short ones. A lot of designer seems to totally ignore that. This could be avoided by using max-width, but then there is the lack bowser support. I don’t know if it’s supported by MSIE 7, but still, that doesn’t keep people from using old and useless browsers.
What I’m getting to is; using a fixed size design is not necessarily the work of the devil, if used thoughtfully.
August 21st, 2006 at 12:13 (GMT-1)
Offspring of this conversation: http://mentalized.net/journal/2006/08/21/size_does_matter/ – Looks like Movable Types trackback didn’t work for some reason.
August 21st, 2006 at 12:33 (GMT-1)
Web Developer Extension for Firefox
http://chrispederick.com/work/webdeveloper/
has feature allowing to see viewport size with only one click.
August 22nd, 2006 at 23:38 (GMT-1)
[…] justaddwater.dk | Design for Browser Size — Not Screen Size People working professionally with web know the difference between screen size and browser content area, but to make it clear I wanted to illustrate that screen size is irrelevant in comparison to other more important metrics. (tags: reference webdesign) […]
August 24th, 2006 at 16:33 (GMT-1)
As someone who uses a right hand toolbar on XP, what is *really* annoying is designs that read the screen size and optimise for that, meaning I have to scroll horizontally even though I’ve got an actual viewport size of 1061 x 678. (Google Analytics is the main culprit I’ve noticed at the moment).
August 26th, 2006 at 15:45 (GMT-1)
Nice article!
In the last time I tend to use liquid layouts, combined with max-width.
In my opinion is this a good compromise between flexibility and layout-control. Usually I set max-width to 1024px. Then I optimize the “content layout” for this width, so that most users get the “best” visual result.
As Michael said above, IE 5/6 doesn’t support max-width. This problem can be solved width expressions. I combine them with conditional comments to hide this code from other browsers and validators.
But IE wouldn’t be IE, if another hack wouldn’t be necessary (*grrrr*). Because this dumb browser can’t handle his own expressions correctly (!), it has to be set to quirks-mode. So let’s put a xml-declaration on top of the xhtml-file and … unbelievable … it works! Hmmm, but now a new problem arises, because IE 6 will render the site as IE 5. Yes, the box-model-bug is still alive! But after solving “some” IE5-specific problems this odyssey should be over. ;-)
You can see the “liquid/max-width combination” here: http://www.medien.fh-wiesbaden.de
August 29th, 2006 at 09:19 (GMT-1)
@manuel: as far as I know you don’t have to put IE in quirks to get the expressions to work. At least, haven’t had any problems myself. So either I’m very lucky or you’re very unlucky.
I have had some problems with specific numbers in the expression causing race conditions in IE and freezing the browser, but after changing the numbers a bit will solved that.
August 29th, 2006 at 21:42 (GMT-1)
@matthijs: Yes, in principle expressions work in standard mode too, but especially with min-/max-width, IE doesn’t run stable. Differing values in the expression might work, but under some conditions not.
I found out that the safest way is to put IE in quirks mode, but as you mentioned, in some cases changing the values can be successful too. Well, I hope in some years we don’t have to use any of these ugly hacks ;-)
September 2nd, 2006 at 14:30 (GMT-1)
[…] I asked for numbers confirming my thoughts recently in “Design for Browser Size — Not Screen Size“. […]
September 4th, 2006 at 17:25 (GMT-1)
[…] Jesper Ronn-Jensen has two very readable posts up, the first actually being a response to Nielsen’s thoughts on optimizing sites for 1024×768 pixel resolutions. Ronn-Jensen sure has a point that it all comes down to how big the window is – not the screen’s resolution. He thinks people doesn’t maximize when sitting on bigger screens with higher resolutions, which makes sense to me. I don’t want a huge window with a small site sitting lonely in the middle, nor do I want to read text over my 21″ widescreen – that’s plain horrible. […]
September 7th, 2006 at 09:14 (GMT-1)
Molly (reply to spam-like comment recieved here earlier today).
I deleted your comment because it looks like spam: I understand you are glad for a certain webdesign company, but please add more relevance to the subject matter, that all readers can benefit from. Or your comment is deleted.
Note that the comments we mark as spam are submitted to Akismet (collective spam filter). Most likely your similar spam comments will be automatically blocked on other sites that use Akismet as well.
October 11th, 2006 at 16:02 (GMT-1)
[…] Screen resolution: I work with things that scale appropriately from 800×600 to 1024×768. Above that, it’s not optimized. Recently i had to design for an organization with only 256 colors. “IT will not let them upgrade. It’s a security risk” [Jesper’s note: this is interesting related to my recent article “Design for browser size — not screen size“] […]
October 25th, 2006 at 22:22 (GMT-1)
Firefox 2 dot oh…
Firefox 2.0 has been released. Go get it. Now. First impressions Looks like subscribing to feeds got a whole lot friendlier. This is what it looks like for my feed: Sure beats the more or less raw XML you used……
October 31st, 2006 at 21:38 (GMT-1)
[…] The numbers are in! Jesper first asked the question in “Design for Browser Size — Not Screen Size” and quickly after Thomas Baekdal of baekdal.com took up the challenge. After publishing his preliminary results he have now unveiled the final report: The report finds, among other things, that the majority of people browse maximized or very close to it. That Mac user have bigger screens, but their browser are the same size as on any other platform. And, in order to support 95% of your visitors, you need to design for a maximum size of 776×424px. […]
November 8th, 2006 at 22:33 (GMT-1)
people should start designing for mobile-sized screens, like 320×240.
one, it makes sites easy to navigate on a phone/PDA. and two, people will start using there TV’s to browse more & more, and content will need to be easily controllable from the couch.
November 10th, 2006 at 14:07 (GMT-1)
[…] I think you’ll find that this article provides some nice insights into this issue. […]
November 24th, 2006 at 00:19 (GMT-1)
Very nice measurement tool at Browsersize.com:
whatsmy.browsersize.com
November 28th, 2006 at 09:20 (GMT-1)
At the risk of seeming lazy, I’ll post here an amended copy of what I’ve just posted on 456 Berea Street:
The whole browser maximised/not maximised dichotomy tends to fall along platform lines. Most Windows users browser maximised, most Mac users do not. Why? Because the maximise UI widgets behave differently on each platform. The behaviour of the Windows maximise button encourages full-screen display (for most apps, not just browsers), because its maximised state is exactly that – full screen minus the task bar.
On the Mac, the maximise button just toggles between the two last-used window sizes. One of those is possibly full-screen, but will generally not extend behind the dock if it’s exposed. I’ve always felt that there really is no such thing as ‘maximised’ on the Mac, given that applications don’t exist in their own visual space, like they do on Windows. You almost always get some part of the desktop exposed on a Mac. It becomes very easy simply to drag the window narrower, whereas on Windows in ‘maximised’ mode, you don’t even have access to the window resize widget.
I actually mostly use Windows at home, and mostly Mac at work, and I find myself an exponent of this very dichotomy. On Windows, I browse almost exclusively maximised @ 1600×1200. On the Mac, where I sometimes have the luxury of a second 20″ screen, it’s almost never completely maximised. Non-maximised apps tend to feel weird on the PC, but I’d expect that’s just me.
I guess my point is that I don’t think it’s as simple as saying that users do or don’t browse the web with their browsers maximised, and then base design decisions off that ‘conclusion’. However, I certainly agree that fluid or jello layouts neatly sidestep the entire issue and are philosophically the right approach to designing for the web.
December 7th, 2006 at 14:02 (GMT-1)
[…] Design for Browser Size — Not Screen Size […]
March 9th, 2007 at 22:19 (GMT-1)
I am very glad to read this [and Thomas Baekdal’s] article– they move the discourse in the proper direction. There is, however, one additional measure that needs to be accounted for–type size.
Print designers have long known that there is an optimal relationship between type size and column width. A simple rule-of-thumb for this is that the optimal line length is 12em.
I wonder wether the choice to maximize or not maximize is influenced by the user’s default font size setting or the font size choices thrust upon them by web designers.
March 10th, 2007 at 02:54 (GMT-1)
[…] desgracia, el Sr. Nielsen parece olvidar o ignorar un detalle muy imporante que se comenta en el blog de Jesper: hay que diseñar para un ancho de ventana en vez de para un ancho de pantalla. Esto es así debido […]
March 11th, 2007 at 07:24 (GMT-1)
[…] desgracia, el Sr. Nielsen parece olvidar o ignorar un detalle muy imporante que se comenta en el blog de Jesper: hay que diseñar para un ancho de ventana en vez de para un ancho de pantalla. Esto es así debido […]
March 13th, 2007 at 14:03 (GMT-1)
I agree with Michael Bernth: although liquid design solve display problems on smaller screens, the same approach is not applicable on wide ones. Having to read long lines is a horrible dilemma that must be avoided at all costs, as well as having to scroll sideways.
The way I see it, there must exist two solutions — one utilized on narrow screens, and another for wider screens. However, this must be constructed using Javascript and with it arises problems. What happens if the user has disabled Javascript? Or if a browser doesn’t support the code? Is this a worse problem than that of long lines?
To wit, constructing websites that are adequately displayable an a vast enough array of screens is difficult and requires lots of planning. A lot more than some anticipates, and taking a liquid-only design is not the (as one stated) the Holy Graal of web developers.
March 24th, 2007 at 01:54 (GMT-1)
My preferred browser window width is 512px, which is just enough for 80 columns of 9pt Monaco (a monospaced font on the Mac). So on a Mac Plus that would be maximized, but not on my PowerBook which is 1152×768. Yes, with a screen width of 1152px, my window is 512px. My attitude: “If a page don’t fit, it ain’t worth readin’.” No page on Earth is worth more of my screen real estate — not even my own. My own pages are liquid, and can squeeze down to just a few hundred pixels wide (including the graphical header, thanks to creative use of background image). Wrapping to window width is a feature, not a bug. It is a natural strength of HTML, and should not be subverted. The Web was designed to be device independent, which *obviously* means browser-width independent. Anyone who doesn’t see that, doesn’t “get” the Web and should not be designing for it. “If you can’t stand the Web heat, get out of the HTML kitchen.”
April 19th, 2007 at 22:06 (GMT-1)
What I do not seem to understand is how images should behave with a ‘liquid layout’?!?
Let’s say you have an image sized 600x300pixels…This is how it should look when visited with a 1024×768 resolutioned screen. But when a bigger screen, let’s say 1280×1024 will watch it, the image should be bigger…Or not?
Should you have different images for different resolutions?
I just don’t get this whole story when it comes to images…?! When it is all text a ‘liquid layout’ seems logical en easy…But with images? Will everything be liquid ‘except’ the image? I wonder because I have learned that a width and a height need to be added to a tag otherwise it will not validate…So…How will I get the width and height of images to be ‘liquid’?
Please enlighten me like I’m a chimp…
June 13th, 2007 at 22:42 (GMT-1)
[…] Other references Here’s a guy who probably summed it up better than I did in my impromptu review – http://justaddwater.dk/2006/08/17/design-for-browser-size-not-screen-size/ […]
August 9th, 2007 at 23:12 (GMT-1)
[…] Link […]
September 9th, 2007 at 23:17 (GMT-1)
Great article! I am dealing with usability just from time to time but I am always keen to learn new things!
October 26th, 2007 at 03:21 (GMT-1)
Hi ya,… thought you should know… there is a typo …’confusion’ instead of ‘comfusion’
found in this paragraph
“Jakob, I really hope that you update your findings with this adjustment, because it only adds to comfusion especially when working with clients that have not spent their entire working life on the web.”
cheers
November 3rd, 2007 at 09:59 (GMT-1)
[…] justaddwater.dk | Design for Browser Size — Not Screen Size Article on designing for browser size, specifies screen and content sizes (tags: design) […]
January 3rd, 2008 at 16:58 (GMT-1)
Really informative article. Thanks
January 17th, 2008 at 21:24 (GMT-1)
Agree Erick.
Sure 1024*768 will be the next 800*600 but nothing ever stays still, colour was the new black and white, high defintion will be the next colour.
Everything changes ;-))
January 17th, 2008 at 23:18 (GMT-1)
Mike,
What exactly do you mean with the following:
“reductions for toolbars etc”
Is there a standard way to keep this in mind?
January 18th, 2008 at 12:32 (GMT-1)
Hi Erick
No standard way as such as everyone will have different browser set ups. I think the solution is to work well within 1024*768 e.g. pixels wide and if aiming to fit full height with no vertical scroll on a maximised 1024*768 window then say 570 pixels high.
As folk mention above it’s difficult to call exactly due to monitors, browser set ups. I simply aim to work well within 1024*768. It may mean some white space but I kind of like that…
January 18th, 2008 at 14:27 (GMT-1)
Sometimes I use the ‘webdeveloper toolbar’ within Firefox, but quickly close this again after usage, cause the ‘Navigation Toolbar’ and the ‘Bookmarks Toolbar’ allready take up a lot of space.
Also it doesn’t seem possible to remove the bar that holds the tabs…Or is there?
Everybody has got something with their browserwindow, of course also things not mentioned here, and it is impossible to keep everybody happy.
Some just will have to scroll…Others will just have to increase textsize to their likings…And some should just buy a monitor of this time.
…I will continue my exporations with 1024×768 in mind for the time being.
(thanks Mike!)
June 12th, 2008 at 18:42 (GMT-1)
[…] derived from three great posts, from usability guru Jakob Nielsen and Jesper Ronn-Jensen’s two recent posts on the […]
September 15th, 2009 at 17:01 (GMT-1)
[…] justaddwater.dk | Design for Browser Size — Not Screen Size (tags: browser resolution) […]
October 23rd, 2009 at 14:30 (GMT-1)
Is there a chance that this very useful article can be updated and mobile screens included please?
Thanks
February 27th, 2010 at 15:35 (GMT-1)
[…] Rønn-Jensen formulierte diese wichtige Feststellung in seinem Artikel “Design for Browser Size — Not Screen Size“. Ferner verdeutlicht er, dass für die Gestaltung einer Website die Bildschirmauflösung […]
July 16th, 2010 at 17:06 (GMT-1)
[…] http://justaddwater.dk/2006/08/17/design-for-browser-size-not-screen-size/ (Jesper) […]
October 18th, 2010 at 01:10 (GMT-1)
[…] Design for Browser Size – Not Screen Size – Jesper Ronn-Jensen […]