Rounded Corners the Technorati Way
It’s been a while where web standards don’t get the attention it deserves on this blog. In that spirit, here’s a behind-the-scenes view on how Technorati makes rounded corners on a faded background.

I remember Eric Meyer mentioned this solution back at a workshop in 2005 (before he could actually tell that it was for Technorati — the redesign was unveiled a few days later).
Technique
HTML for the box:
[code lang="html"][/code]..
- ..
..
The HTML is then styled with the following CSS:
[code lang="css"]
div.bloginfo-summary {background:
url(http://static.technorati.com/static/css/img/bg/fade-lightgreen.png) repeat-x;
float:left;margin-bottom:20px;padding:10px;width:690px}
/* Large radius image backgrounds */
.boxc {position:relative;}
.boxc b.cn { height: 10px; width: 10px; background:
url(http://static.technorati.com/static/css/img/corners/white.png) no-repeat;
position:absolute;
}
.boxc b.tl {top: -1px; left: -1px; background-position: top left;}
.boxc b.tr {top: -1px; right: -1px; background-position: top right;}
.boxc b.bl {bottom: -1px; left: -1px; background-position: bottom left;}
.boxc b.br {bottom: -1px; right: -1px; background-position: bottom right;}
/* IE Filters */
* html .boxc b.bl {bottom:-2px}
* html .boxc b.br {bottom:-2px}
* html .boxc b.cn {background-image:
url(http://static.technorati.com/static/css/img/corners/white.gif);
line-height: 1px;
font-size: 1px;
}[/code]
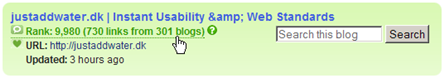
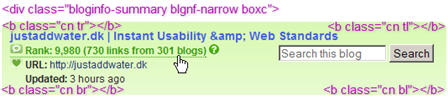
So, graphically displayed, the <b> elements are actually positioned in each corner with no content:

Note that the background-image for the faded box is one thin sliced faded image:

The corners is made with only one image that’s positioned differently depending on which corner it’s in. The image is actually a transparent circle on white background.
 shown on dark background for clarity.
shown on dark background for clarity.
So I included the final example on a separate page (because the WordPress editor doesn’t let me add the HTML code precisely as it’s required)
example page: technorati-style rounded corners
More info
Eric Meyer: Technorati Redesigns (June 2005)
Smileycat: CSS Rounded Corners Roundup
Technorati Tags: web standards, css, html, rounded corners, technorati, tantek celic, eric meyer

February 15th, 2007 at 15:48 (GMT-1)
I don’t agree that it’s the right solution to use <b> tags for this purpose. <b> tags are for bold content only (btw deprecated, use strong instead). It would make more sense to use a span tag instead, because they are intended for non semantic purposes only.
Keep the web semantic :o)
February 15th, 2007 at 15:53 (GMT-1)
Sune.
I must admit that I don’t remember what reasons Eric Meyer gave for choosing the b-tag in this particular solution.
However I’m absolutely confident that there is a valid reason because Eric had to report to Tantek Celik.
It really does not get more semantic than that :)
February 15th, 2007 at 20:45 (GMT-1)
The short answer is the B is dead.
It means nothing other than “presentational fluff”. And thus we used to for exactly that, presentational fluff. Whereas using a span would imply zero/neutral semantics (or that the semantics might be in the class attribute), Eric and I wanted to actually imply *negative* semantics (that these tags are purely here for presentational reasons), and thus imminently ignorable by anyone parsing the document looking for semantics.
Another interpretation is that since B is dead, we have repurposed it to mean “presentational Building block”, which, once again, for document semantics, can be ignored.
February 15th, 2007 at 23:54 (GMT-1)
Thanks a lot for the elaboration, Tantek.
Your explanation leads me to another question, though.
Using a <b>-tag means that you’re stuck with XHTML 1.0 or lower. It must have been a tough decision to make. I mean, either use an older HTML standard or break validation and have pages with validation errors.
What’s the worst thing to do? Break validation or use deprecated elements?
I think that’s an interesting question seen in the perspective that Roger Johansson and Peter Paul Koch points out that the recent Dutch accessibility law actually forbids the use of deprecated elements on government sites.
What are your opinions on this?
February 16th, 2007 at 00:21 (GMT-1)
Using the b-tag as a building block tag is a very nice idea, that i haven’t thought of let us hope i will be a part of XHTML3.0 in the year. But until W3C defines a building block tag as a part of the standard I strongly recommend using the span tag, as i see no reason to invent a negative semantic tag, sorry!
Jesper -> The dutch law allows the use of validated HTML 4.01, so the b-tag is an option (i know it’s a detail, but allow me to benefit from the hours i spend reading about it :o)
February 16th, 2007 at 01:01 (GMT-1)
Jesper,
You asserted “you’re stuck with XHTML 1.0 or lower” – that’s kind of like saying “you’re stuck with everything that works well today”. What precisely is the real world problem you are pointing out?
How does using XHTML 1.0 break validation or use deprecated elements? W3C for some reason left the purely presentational B tag in XHTML 1.0 Strict without deprecating it (probably for political reasons, I’m guessing), so rather than complain about it being there and people misusing it, we declare a new use for it that makes much more sense. And it looks like Sune has answered the other question.
February 22nd, 2007 at 14:41 (GMT-1)
[…] en lille diskussion på justaddwater.dk, hvor jeg har tilladt mig at øffe lidt over man ikke bør bruge bold tags til design, så hænger […]
March 8th, 2007 at 09:36 (GMT-1)
Hi,
I tried to use the technique described here to create rounded corners.
I turned out that the code snippets are a bit incomplete, which made me seek the original technorati solution myself.
One of the more crucial findings was that the following css rule is missing in the snippets:
b.cn {
position: absolute;
…
}
March 8th, 2007 at 10:45 (GMT-1)
@Nikolaj: Thanks a lot for reporting this. I have added the css rule and updated the post with an example page as well.
March 9th, 2007 at 17:58 (GMT-1)
As long as the affected boxes are not “liquid” (and I remember that Technorati uses boxes with fix width), you may simply want to use one image for the top section (including corner top-left and top-right) and one image for the bottom section. Both can likely be applied without any markup changes (!). For example: “div” with a bottom positioned background image and “div hn” with a background image for that boxes’ heading.
That solution is pretty simple (compare it to the above “+20 elements, +20 rules for a rounded corner”), doesn’t necessarily require extra-markup, and works pretty well most of the time (unless the rounded containers are very small and increased font size thus breaks them rather fast, and unless we’re talking about completely liquid boxes).
So well, I highly respect Tantek’s and Eric’s expertise, but the above technique should not be used. It is general web dev “bad practice”, and one of the drawbacks will definitely be the increased cost of a later redesign (since you decided to cover over with markup rubbish). Here, the cost of solution is definitely higher than the cost of the problem …
March 9th, 2007 at 18:06 (GMT-1)
Update: I forgot to mention that I even included Eric’s method in my book, just to present it and to point out its problems. Take a look at the source code, that by the way (and of course intentionally) uses “span” elements. You surely don’t want to do that, and you surely don’t want to maintain that by no means.
March 23rd, 2007 at 15:46 (GMT-1)
Actually your example is still a bit incomplete – at least in my IE6.
To repair you can append the following to the boxc b.cn rule:
line-height: 1px;
font-size: 1px;
Regards Nikolaj
August 12th, 2007 at 05:25 (GMT-1)
Thanks for your information on rounded corner boxes. I try to implement whatever I find to improve my learning curve. Like many people I want to get away from javascript and graphics as much as possible. However, I doubt anyone can. I found a website that lists as much rounded corner techniques as the author can. It’s Smily Cat. I hope this helps. So far I have only tested a few of the websites listed.
Keep up the good work.