AJAX businesscase: Reduce development costs and increase usability
As a followup to my earlier post “AJAX performance stats, ROI, and business value“, I decided that I’d share with you some considerations on a recent project I was involved in. I can’t give you all the juicy details, and I might never be able to show you the final solution or tell, who the customer is.
Anyways, I want to give you some of the details on why we decided to implement AJAX validations in this particular web application. I worked on a project for a Danish company in the financial sector. We had a complex interface where the user had to enter a lot of information about a lot of users. This is illustrated here with user #1, #2, and so on.

In this particular solution, the typical usage scenario is that an employee has data about multiple users to enter: That could for example be name, age, social security numbers etc.
Edit one object at a time
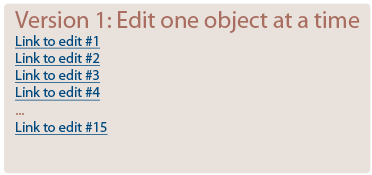
We originally looked at two different interaction models. Version 1 where the employee could edit one user at a time, and then go back to the main page, as shown below. I really can’t show the webpages used, but here is a sketch that shows the principle.

So, the employee clicks link to edit user #1, then back and continue to #2 etc. This was the standard setup of our development framework: Microsoft ASP.NET 1.1.
To edit one object at a time has some advantages:
- Very low development costs: ASP.NET framework out-of-the-box
- Data is saved while editing one user at a time.
- Focus on one object at a time: You can only edit one and only continue when that single object is edited and has no errors.
On the same time it is also annoying for users in certain situations if they’re not allowed to continue until all errors are solved and all required data is filled in.
I see two big disadvantage in this model:
- It requires a lot of clicks. Click to edit user #1, back to link page, click to edit user#2, etc. This is so-called “pogosticking“.
Extra clicks yields extra time and thus … lower performance (XX todo: usability) - Only to be able to edit one user at a time could be annoying under some conditions. It’s like an Excel spreadsheet where you can only edit one row at a time — It will work, but could be cumbersome when editing in a particular column.
So besides the expected extra time consumption, the real problem here is when data is entered in a non-linear way. To stay in the Excel example, if we decide to organize by rows, then what will happen if the user wants to edit columns: It will be absolutely cumbersome.
A few interviews and meetings later, we decided that this was not a solution that the end users could benefit from: Too cumbersome.
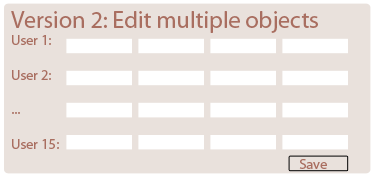
Edit multiple objects at the same time
In this scenario, we decided to support easier editing of all objects at a time. Like in the Excel metaphor it will be possible to edit by row or by column.

Some advantages of this screen layout:
- Significantly faster task completion (faster to fill out the form)
- Less pogosticking and therefore less back-and-forth navigation
- Easier to edit non-linear: In a prefilled form, it will be easy to edit just a few fields.
All in all: Easier to use, less navigation and faster completion of the form.
In the usability tests I’ve participated in, users always make errors, typos, misconceptions, etc. The real timesaver in this example are the AJAX field validations.
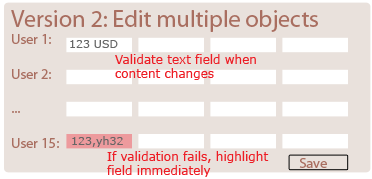
AJAX validations the big time-saver
For validations on the page, we wanted the application to validate each input field immediately. When the user moves on to the next field, the field value is sent back to the web server and validated. If field contents are not recognized, print an error message below field and set red background color on field.

This way, we give the user feedback as soon as possible without interrupting users work.
- Unobtrusive error messages (users decide when to correct the error)
- Error messages occur where errors occur
- Preserves the benefits from multiple edit
Also, in this way, we do all validations server-side. Here, fields appear to be validated client-side, but behind the scenes, field data is sent to the webserver. This means that no JavaScript validations have to be coded (which I usually see as a time-consuming task).
For security reasons, we always have to code server-side validations. In this way, we only code validations on the webserver, but use them on the client-side, which in this particular project is a big time-saver. For instance, there is a date field that only accepts days on which banks are open. This calculation is fairly complex for Danish companies because bank holidays tend to move every year. For this particular project, it might end with a database table lookup, so the validation would be impossible (or very expensive) using JavaScript.
Conclusion
The reasons we choose AJAX validations for this particular project are:
- Lower development costs: Only server-side validations had to be coded. These validations can then be executed client-side via the AJAX framework. Depending on browser compatibility, we have probably saved 20-40% of the time it took writing the server-side validations.
- Faster user interface: No unnessecary navigation back-and-forth to fill out data on multiple objects.
- Unobtrusive error handling: Errors can be corrected immediately and in an un-obtrusive way: The user can continue typing in other fields or correct errors as they happen. Compare this to the old variant, where an alertbox is triggered. Alertboxes say “correct me NOW before you do anything else”.
These are the details I can share with you, and it certainly does not fulfill the wishes of Andre Charland, Ebusiness-Apps who’s Looking for More AJAX Case Studies.
Technorati Tags: usabililty, ajax validation, javascript, interaction design, ASP.Net, AJAX.Net, business case

February 8th, 2006 at 21:33 (GMT-1)
[…] He mentions the two models that they looked at – the “Edit one object at a time” idea and the “Edit multiple objects at the same time” school of thought. For each, they give an example, including a sample screenshot of the method. […]
February 9th, 2006 at 01:54 (GMT-1)
What about bandwidth, and application ‘chattyness’? Validating like this would increase the bandwidth requirements greatly, wouldn’t it? Not to mention stress on the server, as you mention in the bank holiday example. I’m all for AJAX validation, but my approach is like this:
1. Validate using javascript rules, such as fValidate, on the fly, for the fields that you can.
2. Pre-submit of the form (when submit is clicked), use AJAX to validate fields on the server, (only fields that cannot be validated on the fly with javascript)
3. If the validation passes, submit the form, otherwise highlight errors as you have done in your 2nd example.
This way you greatly cut down on chattyness. I have a library in which you can add both server-side and client-side validation rules, and they automatically decide if it can be done client-side, or via ajax server-side
— yoink
February 9th, 2006 at 14:53 (GMT-1)
I agree with Yoink, but if you compare the solution of Jesper with their previous version, there is no more bandwidth usage than in their first version (with the page back-and-forth solution).
So it could be that it was a bit more cost efficient to develop only server-side validation via Ajax than use your three step validation (which is in my opinion technically the best one). The costs here are probably moved to the bandwidth and server usage for the validations which fail and could be done on the client.
S!d
February 9th, 2006 at 21:21 (GMT-1)
Nice post Jeper. BTW I’m sure for an app like this bandwidth and servers aren’t really that big of a cost factor.
February 10th, 2006 at 10:21 (GMT-1)
Jesper, have you experimented with ajax developement and accessibility? Will be both compatible or do you think we’ll have to choose between them?
February 10th, 2006 at 10:35 (GMT-1)
Consuelo, I think that the accessability issue is the same as in traditional/client side applications.
Accessability support is mainly provided by OS’s, and for a small part by the application itself.
So if accessability should be supported in a standard way, there should be a supporting application for all RIA platforms, like Ajax and Macromedia Flex, Microsoft Vista etc.
Hopefully this standard will develop…
S!d
February 10th, 2006 at 14:59 (GMT-1)
But Sid, how can you mix w3c standars with javascript?
February 10th, 2006 at 20:47 (GMT-1)
http://www.ajaxfreaks.com/tutorials/3/0.php
February 12th, 2006 at 17:54 (GMT-1)
With regards to the discussion to add JavaScript validations:
I’d still consider avoiding clientside validations because development costs, and a standard javascript library for validations would keep development costs low. The standard library would also reduce browser issues with client-side code. (of course there could be browser issues with AJAX as well, but the more javascript, the more browser problems, and the higher development costs.)
Furthermore, client-side validations — library or not — will result in validations two places: I must maintain validations both client-side and server-side. Increased maintanence costs.
You could say the arguments above are mostly related to cost or development time. And I think it’s important also to address usability issues. As Yoink points out, network issues could result in slow responses rendering AJAX validations unusable. This could alter the equation.
However, there is one very important issue: Using both client-side and AJAX validations, how would you ensure a consistent user interface? In my opinion, if you choose both validations, you could easily end up putting a lot of effort into making the two types of validations work consistently.
Which fields should be validated client-side? Which should validate server-side AJAX style? Which fields should use both validations? What should happen if a field validates OK in javascript, but then fails the AJAX validations? Any cross-field validations? What if an AJAX validation fails and then the user corrects the value but makes a typo? Next validation of the field might result in OK javascript validation, but failed AJAX validation. When exactly should the field change from OK to failed and what would you do to prevent the client-side validation, when the result really does not validate?
As you see, lots of considerations. and I haven’t found a generic cross-browser framework that handles these considerations yet. (If you know of one, please let me know!)
Having said that, I’ll give fValidate a closer look to see what it’s capable of. Only one problem, though: I spend an hour googling for a download file of fValidate, but couldn’t find it. It seems that the original URL is not working (http://www.peterbailey.net). Anybody knows a download link?
March 12th, 2006 at 17:58 (GMT-1)
[…] On Wednesday the 8th of February Jesper published a story he had been working on for quite some time. After quickly being picked up by the popular website Ajaxian, the 2 days that followed was the most visited days we have ever experienced, topping Thursday with 575 unique visitors (according to Measure Map) – thank you guys :) … These couple of days makes the rest of the graph seem like nothing: […]
May 18th, 2006 at 09:50 (GMT-1)
[…] You probably know that it was Jesse James Garrett who coined the term “AJAX”, which I think is a way to connect technology with valuable user experience. […]
August 5th, 2008 at 18:56 (GMT-1)
heres a link to the fValidate download http://www.phil-taylor.com/fvalidate/