IE CSS bug: Background-image Gap To Border
Workaround needed for this annoying bug:
Background-image is 1px away from border on buttons.
I have buttons that are styled with border and background-image. Must work in IE7. But there is a small 1px gap between border and the background-image.
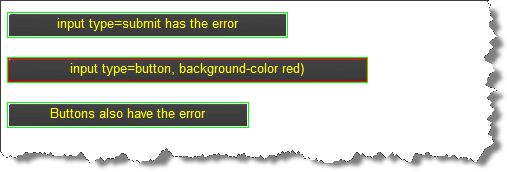
Look at this screenshot from IE7:

ie7css-flaw-background-image-on-buttons
Problem is that I have no idea if there is a workaround for this annoying bug. Also, my google searches find no relevant articles (apart from one hidden on experts-exchange where I have no access).
I’ll update this post with anything I find out. If you can point me to relevant info, i’ll be very grateful.

November 5th, 2008 at 13:41 (GMT-1)
I’ll have a look at the buttons in a bit, when I get time, but just in case this helps, you can see the answers on Experts-Exchange by scrolling right to the bottom of the page. They just make it look like you have to sign up!
November 5th, 2008 at 16:31 (GMT-1)
Thanks for the tip, Phil. However I see no answers when scrolling down. Perhaps the issue is never answered?
November 5th, 2008 at 20:48 (GMT-1)
Actually this is not really a CSS bug, rather an UI ‘feature’ in Internet Explorer. Buttons are designed to appear in two states; active or inactive. Any focus to an element within a form results in the form becoming active, hence changing behavior/appearance on the submit button. While reading this your search form should be inactive, whereas writing a search word in the text field will activate it.
The only solution, as far as I know, is to wrap your button in an inline element, say SPAN, only to add the border and at the same time remove the border on your button element. Removing border from your button element eliminates the two-state-behavior – or at least the visual indication.
I do know the solution is far from optimal – do let me know if you come up with something clever, now at least you know there is an explanation to the phenomenon.
November 5th, 2008 at 21:14 (GMT-1)
@Søren, this is exciting news. Pls. enlighten me with links to your sources…
Personally I don’t like workarounds that involve extra HTML elements. I wonder if I could include a background-image with the border drawn onto it. Then entirely removing the 1px border in CSS.
Problem about that would be that the border would be missing on at least one of the sides.
That could be solved be solved too, i guess. For buttons varying in withs, using “sliding doors” technique — but that’s back to extra HTML elements.
For buttons with fixed widths, we could create sets of background-images. But that would be repeated for 2-3 different widths for the solution. Also, the buttons have both normal, hover, active and disabled states each with different background-images.
To add further complexity, we have visual different buttons for primary, secondary and tertiary actions (different background images).
So the number of CSS rules would quickly add up.
Back to what you noted: the UI ‘feature’. Please post any references that you can think of.
November 5th, 2008 at 22:22 (GMT-1)
Unfortunately I don’t really have any source to this, except from having had the same concerns in the past.
I went to MSDN to see if Microsoft had any info on this and surprisingly enough they do – Not sure if they realize what frustrating impact their implementation has on styling, but it does though explain/confirm the theory.
http://msdn.microsoft.com/en-us/library/ms535840(VS.85).aspx
Like you I’m strongly opposed to do workarounds involving additional markup, in this case just to please a specific browser and I can easily imagine the massive volume of CSS the background-only method would require – gone is the beauty of easy maintenance, scalable layout (relative sizes) and auto width buttons.
I wonder if there would be any chance of manipulating states through Javascript or alternatively just write up an unobtrusive function to simply inject the additionally required elements in Internet Explorer.
November 5th, 2008 at 22:30 (GMT-1)
(Ups messed up with the BLOCKQUOTE there – would you do me a favor and close it? and delete this… thx – uhh the link seems messed as well, any chance you can change that to a link-text instead? .. thx again)
November 6th, 2008 at 09:34 (GMT-1)
EE recently changed back to the old times way, hiding the answers for most browsers. The trick is to appear as “googlebot” or just plainly open the google cached version of the page.
I had a look, and the solution there seems to involve settings background colour = document background, which might not be your favourite option? Also something about avoiding 0px borders, instead using 1px transparent border — and THAT sure sounds like something I’ve read about before, but can’t find where.
November 11th, 2008 at 00:37 (GMT-1)
Jesper, You can “only” see the answer (on Expert Exchange) when following a link from Google (they check the referer)… so the simple way to see the answer is to search for “IE7 form input buttons go 3D when styled with background image” on Google, and clikc the link there.
…or you can read below
— from Expert Exchange —
Hi I’ve searched high and low for an answer to this and I mean high and low! – I understand exactly what your problem is and the only solution I have found is to:
1) Set your background color to be the same as the border your want (remember it shouldnt matter what the background color is as it will be filled ENTIRELY by gradient image) – so for yourself it would be:
.yellowButton {
height: 20px;
background-image: url(/images/ui/test_bkg.jpg);
background-color: #EFAC2B;
border: 1px solid #EFAC2B;
color: #CA5200;
font-weight: bold;
cursor: pointer;
}
1) Include conditional styles for IE that effectively make the border transparent- you can do this either by including a conditional stylesheet () or by using the CSS hack for IE6 (* html) and IE7 (*+html)
e.g.
*+html .yellowButton, * html .yellowButton
{
border:1px transparent solid !important;
}
Do not set the border width to 0px, just change the color to transparent.
I’m not sure how clear I have been but this has sorted the problem for me – any questions let me know.
November 14th, 2008 at 20:12 (GMT-1)
could you please provide css code ??
i think you have a mistake in you code.
—
Allan
December 18th, 2008 at 12:21 (GMT-1)
Hi Jesper,
I’ve just found the same problem that you mentioned here.
Tried all ways to fix that with no success to solve this bug.
Finally I’ve used the same 1px transparent border trick, but not really happy with this solution.
I’ll let you know if my investigation would bring some better fix.
Cheers,
Filip
July 24th, 2009 at 03:53 (GMT-1)
THANKYOU (+ to @Søren Thuesen). I have been trying to figure out how to deal with this exact problem for a couple of hours.
“The only solution, as far as I know, is to wrap your button in an inline element, say SPAN, only to add the border and at the same time remove the border on your button element. Removing border from your button element eliminates the two-state-behavior – or at least the visual indication.”
Works like a charm for me.
…love the banner img btw, lol…
September 6th, 2009 at 20:26 (GMT-1)
or like this for rounded corners buttons: Button
a.but {
background:transparent url(yourbuttonleftmargin.gif) no-repeat left top;
color: yourcolor;
white-space:nowrap;
}
a.but span {
background:transparent url(yourbuttonrightmargin) no-repeat right top;
padding: yourpadding;
August 18th, 2010 at 20:51 (GMT-1)
I always thought that internet explorer has issues displaying background images on input buttons anyway, so I have always used button/input type=”image”.
Other browsers tend to show background on input buttons as intended, but as usual, it’s IE giving the headaches. =(
Chris