Web Site Investigation Toolbox Update
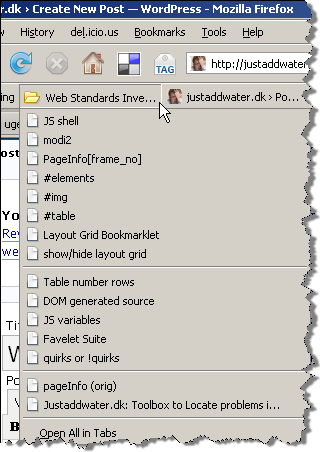
I figured the original bookmarklet toolbox needed an update (i have updated and added a few bookmarklets since I first posted Toolbox — locating problems in HTML). Quirksmode detection, Layout grid and more.
For example I added “quirks or !quirks” to determine whether a page runs standards mode or quirks mode. It pops up an alert that displays rendering mode for each frame.
- “Document mode: CSS1 Compat” is standards mode
- “Document mode: Back compat” is quirksmode
I forget where I found the code (please notify me and I’ll give you credit).I also modified Steve Chipman’s excellent “PageInfo” so that its usable with frames. If frames are found it asks you to enter a frame number (index from document.frames[x])
I also added Andy Budd’s CSS grid layout bookmarklet which I find useful on occasions to see if things line up.
In general I find that I use these less and less, because much functionality is built into Firebug. But on some occations the bookmarklets can prove very handy.
Import all at once (separate HTML page):
Web Standards Investigation Tools (WSIT) HTML page
(last updated 2007-10-12)

Instruction:
- Save the linked HTML page locally
- Open Firefox Bookmark Manager (Bookmarks > Manage Bookmarks)
- Choose File > Import …
- Import bookmarks into “Bookmarks Toolbar Folder” for easy access to them.
More info:
- Toolbox — locating problems in HTML
- Original Web Standards Investigation Tools (WSIT) bookmarklets (September 2006)
- Technique for locating problems in HTML (September 2006)
- Why web standards matter (case study) (June 2006)
Technorati Tags: javascript, bookmarklet, toolbox, webstandards, web standards

December 18th, 2007 at 16:39 (GMT-1)
Ideas for Future updates of the tool brought to my attention by “n00ge” in the E-texteditor forum:
View context: http://www.e-texteditor.com/forum/viewtopic.php?p=8084#8084
January 18th, 2008 at 11:57 (GMT-1)
I experienced some problems with bookmarks importing. Do you know what it can be? May be it’s bug in Windows.
December 4th, 2008 at 23:53 (GMT-1)
[…] Analyse-Toolbox Update Die Web Site Investigation Toolbox ist keine neue Erfindung mehr, sie wurde aber just aufgerischt. Das ist Grund genug sie zu […]