Debugging CSS: My Best Productivity Tip Ever
Firebug keeps surprising me. I’ve recently been working on code for several web designs and this little trick helped me to understand existing HTML and CSS much faster. Just to give an example I use our Justaddwater RSS feed page (but could be any page).
Before you start, get Firebug for Firefox (if you haven’t got it already).
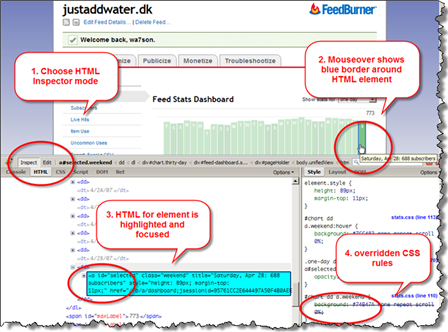
- Press F12 and the Firebug window appears below in the browser window
- Start the HTML inspector and mouse over any element, you want to learn about.

- Now, you can see the HTML, the hierachy,and the CSS rules. For me it has been very useful, that overridden CSS rules are marked with strikethrough text. That’s a very handy information when CSS specificity plays in with a trick or two.
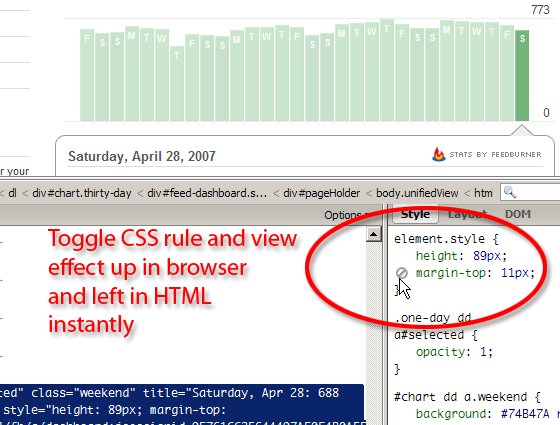
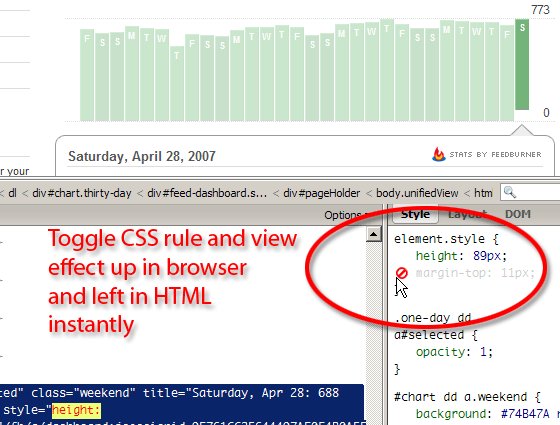
- Press escape to stop inspector mode, and move mouse down to CSS rules.
- Mouse over the CSS rules reveal a small icon to toggle the line. See screenshot animation below.

This trick will probably completely replace my use of “edit CSS” in Webdeveloper toolbar, the nifty CSSViewer add-on, and the mouseover DOM inspector bookmarklet.
Related info:
- Justaddwater: Web developer’s collection of browser tool (November 2005)
- Firebug keyboard shortcuts
Technorati Tags: css, debug, debugging, style editor, css view, firefox plugin, firefox add-on, modi2, slayeroffice, firebug, productivity

May 10th, 2007 at 08:30 (GMT-1)
Yeah this little handy tool has saved me I dont know how many hours of fiddling around and guess work, it does have a bit of a deap learning curve though which would be my only thing against the tool….
March 21st, 2008 at 17:29 (GMT-1)
Sweet tutorial, just what I have been looking for.
July 9th, 2008 at 21:03 (GMT-1)
I just love Firebug, any web developer/designer must have it! There is a similar product that runs on IE, it might help as well if you need to debug IE specific css weirdness, but the IE plugin is nothing closer to Firebug. I <3 Firebug!
December 6th, 2008 at 19:32 (GMT-1)
This is great advice. I tend to use Firefox Extension – Aadvark to point out CSS elements. But now with your advice, I can actually see the code!
Thanks a lot!
April 18th, 2009 at 03:15 (GMT-1)
[…] Debugging CSS: My Best Productivity Tip Ever – Jesper Ronn-Jensen […]
January 7th, 2010 at 19:09 (GMT-1)
[…] http://justaddwater.dk/2007/04/30/debugging-css-my-best-productivity-tip-ever/ Skrevet af Mads Konradsen @ 7 January 2010 0 kommentarer Tags : CSS , […]
May 7th, 2011 at 15:01 (GMT-1)
This is my first time I heard about fire bug- at first a little confused following your steps, it took me almost a day before I get it! But it really works, I’m have it! Thanks a lot for this post. I look forward to reading your another post!
July 26th, 2011 at 15:00 (GMT-1)
Excellent run-through. Many thanks.
October 10th, 2011 at 15:08 (GMT-1)
[…] Debugging CSS: My Best Productivity Tip Ever – Jesper Ronn-Jensen […]