Design Guide or HTML Markup Guide
At a recent project, there was a requirement to describe the CSS used on a site, as a documentation, other developers could use. We decided to go a bit further — not only documenting the CSS classes — but making a guide that developers could find easy to use. Also we wanted developers with little or no CSS knowledge to be able to use the guide.
The usual design guide that dictates colors for headings, which images to use for bullet lists, margins between elements, line-heights, etc. When it comes to implementing the actual markup, the usual design guide is no help for developers when the first page is up on the website.
An HTML Guide has the following advantages over a traditional design guide:
- Developers can focus on business logic.
- No knowledge of CSS required for web developers. Experts took care of CSS, browser bugs, aligning pixels, etc.
- Testing can be less thorough on other browsers once the initial work is done.
- Service providers can save money as one portlet/webpart can integrate into many portals *)
*) over time as a common format emerge on several portals.
It is my hope that we can use examples like this to make development of public applications cheaper and more consistent.
Here is the HTML guide we made in Capgemini recently in collaboration with Erhvervs- & Selskabsstyrelsen (Danish Commerce and Companies Agency)
htmlguide.virk.dk/ (the guide is in Danish)
HTML markup description
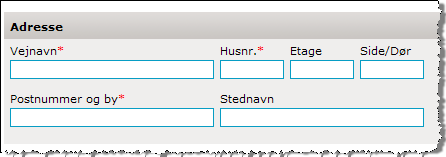
Each element contains of an HTML example (not an image, but rendered HTML based on current CSS):

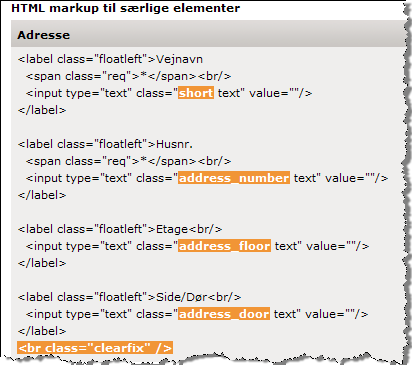
And then there is the corresponding HTML markup for creating that particular example:

Examples of HTML Markup guides
List with examples that are public available on the web
- Virk.dk (Denmark): HTML Guide (in Danish)
Virk.dk is the Danish public portal for everything companies need to interact with public authorities.
Technical note: Still has minor browser rendering issues that we are looking into. HTML is as clean as the graphical design allows. - TDC (Denmark): Metaform guide (in Danish)
TDC, the big Danish telco has a similar guide, also public available.
Technical note: Suffers from tag soup, but otherwise is very comprehensive.
I will update this list if you know of any examples that you know of. If possible, provide all the following information:
- Name or domain of the guide
- Language
- URL for public version of the guide
- Short description of guide scope or content
- Corresponding graphical design guide (if applicable)
- Technical note
Technorati Tags: web standards, webstandards, html, guide, xhtml, css, consistency, tdc, erhvervs- og selskabsstyrelsen, capgemini

February 9th, 2008 at 22:54 (GMT-1)
Amazing article, shame the guides aren’t in english!
Anyway, thank you for the article.
February 12th, 2008 at 21:10 (GMT-1)
Is there a difference between these guides and a comprehensive design document? I might be confused because I use the phrase “web developer” to refer to people involved in all parts of the process of creating a web presence (that is, the person who designs the visual look, the person who writes HTML and CSS, the people who write client-side and server-side code, etc), and I’m realizing that you might be using it in a more specific way.
August 31st, 2008 at 02:54 (GMT-1)
En takk fra Norge :)
September 2nd, 2008 at 14:52 (GMT-1)
Jesper, is there any way we can get this guide in English?
September 5th, 2008 at 12:22 (GMT-1)
Nice post and it would be great if the guides ware in English.
thnks
December 5th, 2008 at 14:48 (GMT-1)
I would be interested in seeing the web design guide in english also. I am sure alot of people would like to be able to read it over.
February 12th, 2009 at 04:44 (GMT-1)
I’ve got a friend at work who is Danish ;) I’ll have to get him to translate.
February 23rd, 2010 at 19:17 (GMT-1)
Guide can be translated by viewing e.g. with Google Translate
http://translate.google.com/translate?js=y&prev=_t&hl=en&ie=UTF-8&layout=1&eotf=1&u=http%3A%2F%2Fxmltools2.oio.dk%2Fvirk%2Fhtmlguide%2F&sl=da&tl=en
January 26th, 2011 at 14:44 (GMT-1)
Hi Jesper
The guide has moved to it’s (correct) url:
http://htmlguide.virk.dk/
please update.
Brgds Brian
January 31st, 2011 at 21:02 (GMT-1)
Brian, thanks a lot for pointing out the new location of the Virk HTML guide. I have now updated the links.